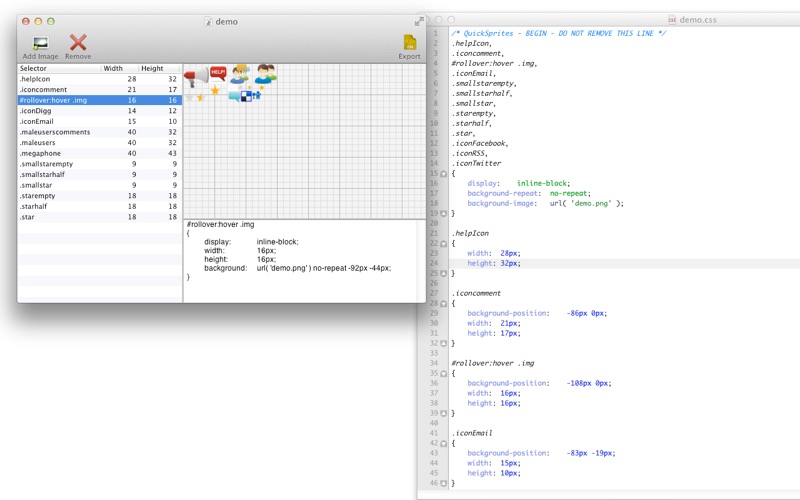
屏幕快照
介绍
Quick Sprites simplifies the creation and maintenance of CSS sprite sheets that enable you to optimize your websites. A sprite sheet is a single image that combines many smaller ones. CSS sprites help reduce the number of HTTP requests that the browser needs to do in order to load and render a web page. This is a valuable technique that will make your web pages faster and potentially gain a better ranking on search engines. Quick Sprites automatically packs your images so that the resulting sprite sheet uses the smallest possible area. Since the browser must to decompress the image in order to use it, the smaller its area, the less memory it'll need. Quick Sprites can also further optimize the resulting image, saving extra bandwidth. One of the biggest drawbacks in using CSS sprites during the development of a website is that it takes time to create the sprite sheets, and most importantly, keep them up-to-date. Indeed, when a site evolves you might need to replace some icons, add new ones or remove those you don't need anymore. This means editing the sprited image to make room for the new assets, reorganizing its layout if you care about optimal performances, updating your CSS stylesheets… All this tedious work can be delegated to Quick Sprites, enabling you to focus on what's most important: creating interesting and beautiful websites. If you never considered adding CSS sprites to your workflow because of the extra work involved in maintaining them, with Quick Sprites you won't have any excuse left not to optimize your websites.