屏幕快照
介绍
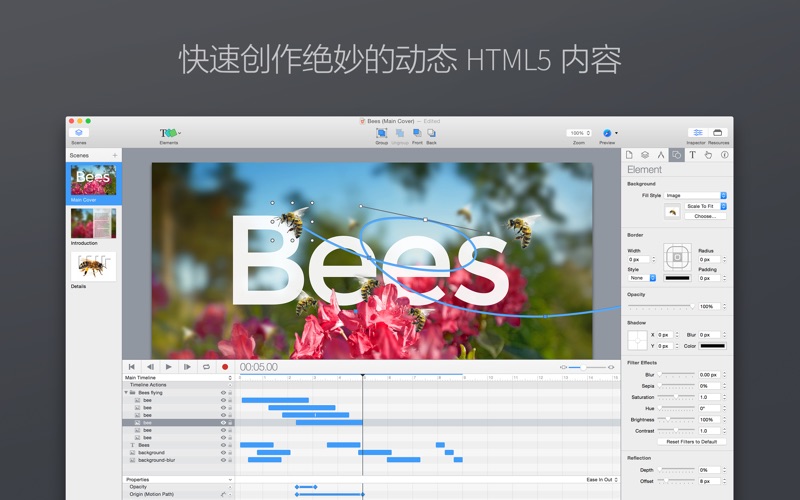
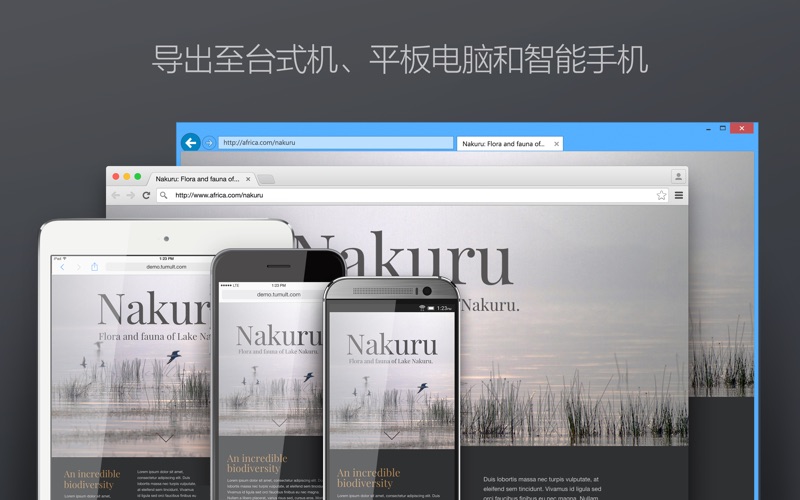
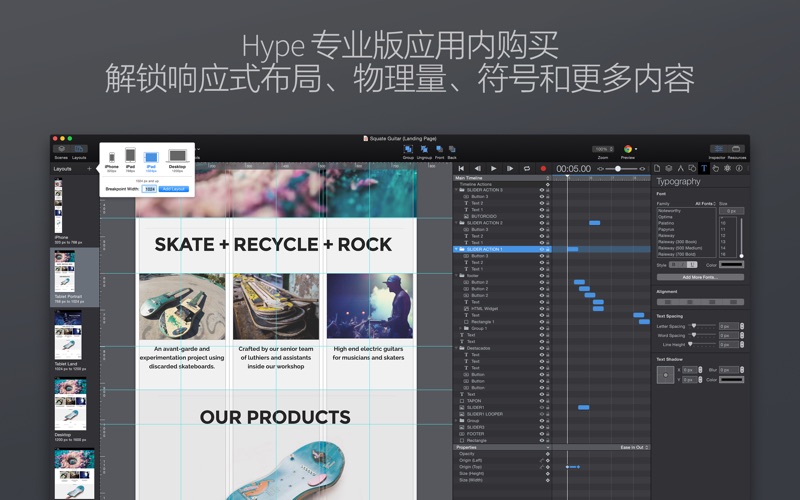
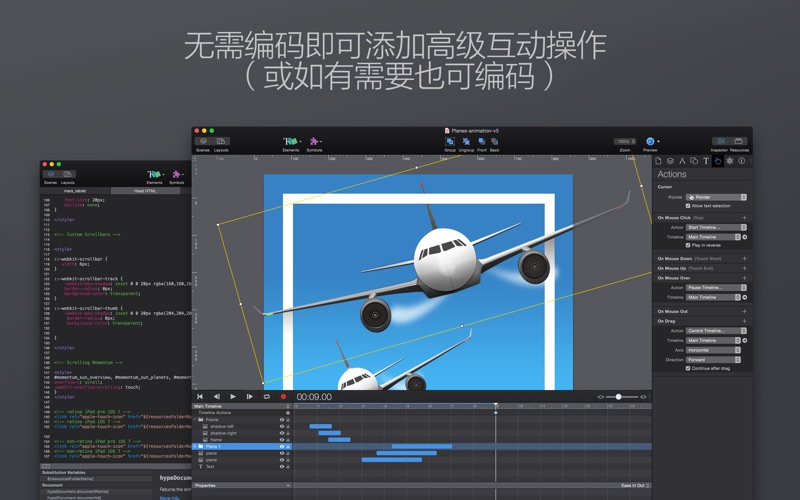
使用 Hype 创建绝妙生动的交互式 web 内容!Hype 可以在所有现行浏览器以及 iPhone 和 iPad 等移动设备上输出 HTML5 内容。不需要编码。 *** Hype 现在提供应用内购买式的专业版升级! *** 前卫的设计者用 Hype 来创建动画,这些动画使网页、信息图表、演示文稿、数字杂志、广告、iBook、教育内容、应用程序原型、项目组合、动画 GIF、视频、整个网站以及更多内容都变得更加精彩。Hype 获得了 2011 年 Macworld 编辑选择大奖。 从原型设计到实际投产,任何人都可以使用 Hype 来创作丰富的互动式媒体内容。 快速动画设计: • 简单易用的、基于关键帧的动画系统 • 记录模式可监测您的每次移动,从而根据需要自动创建关键帧 • 创作贝塞尔路径的自然运动曲线 • 为组织和工作流制作场景 • 利用多个同时时间线的功能来运行动画 添加互动性: • 操作句柄启动和时间线控制,场景切换,或是运行自定义的 javascript • 可视化地构建操作句柄来响应轻触、点按和动画事件 创作绝妙的内容: • 基于 WebKit 的“所见即所得”式场景编辑 • 智能导引、排列和缩放工具 • 轻松集成视频和音频,得到出色的多媒体文稿 • 最前卫的效果:模糊、色相转换、亮度、饱和度、阴影、倒影和 3D 变换 • 向项目添加 Google 字体或使用自己的 CSS Web 字体 • 具有可调布局系统,可缩放内容以适合屏幕大小 • 支持 Retina 分辨率的图像 完美契合移动设备: • Hype 的 HTML5 输出可在移动设备上高效运行 • 轻松添加扫动和触摸操作 • 将拖动事件绑定到时间线位置,实现丰富的交互效果 • 在 iPhone 和 iPad 上,利用免费的 Hype Reflect 伙伴 iOS 应用程序预览您的项目 • Hype Reflect 的镜像模式可在您编辑的时候实时显示出编辑的效果 可编码进行扩展: • 编辑任何元素的 InnerHTML • 集成的 JavaScript 编辑器用于编写由用户操作触发的自定义功能 • 使用 Hype 的 JavaScript API 控制场景、时间线以及更多内容 导出为 HTML: • 输出最新的 HTML5、CSS3 样式和 JavaScript • 内容可在包括从 IE 6 到最新版的 Chrome 在内的所有浏览器上运行 • 自包含目录包括您文档的所有资源和 JavaScript • 通过复制和粘贴 HTML 的 3 行添加到现有页面中 • 非常适合广告,在移动设备上速度较快:最小的文稿仅为 24 KB(经压缩),并只需 3 次网络连接即可下载完成。 Hype 还可以导出: • iBooks Author 小组件 • 视频 • 动画 GIF 喜欢使用 macOS 的原因: • 专门以 Cocoa 编写成为 macOS 应用程序(支持 10.8 到 10.12) • 采用了 macOS 的新功能并可在 Retina 显示屏上获得华丽的效果 =================== Hype 专业版也提供应用内购买,并为 Hype 3 增加了许多强大的特性: • 响应式布局 • 物理量 • 用于创建可重用元素的符号 • 用于主内容的持久符号 • Waypoint 操作 • 高级导出 • 深色调界面主题 • 可编辑的定时功能 • 网格系统 • 可重排的界面 • 模板 • 行为 • OAM 小组件导出 通过“Hype > 升级到 Hype 专业版”菜单项来解锁 Hype 专业版。