凭借其华丽外观,与用户交互式互动的绝佳机会,使用漂亮动画等的大量优势,使用Flash技术创建的网站有两个相当显着的缺点 - 网站的大小非常重,并且为了能够查看它们,您需要一个特殊的flash插件。但是进步并没有停滞不前,现在Flash还有HTML5形式的替代方案 - HTML标记语言的第五个版本。所有主要Web浏览器的最新版本都支持此标准,并提供与Flash几乎相同的功能,接收的内容较少,无需安装任何插件即可查看。今天我们想谈谈允许在HTML5上开发的应用程序之一,
Hype是一个用户友好的WYSIWYG编辑器,用于创建交互式网站,动画等等,其主要特征是在导出成品材料时使用HTML5自动编码。
该程序只有英文本地化,但不会干扰俄罗斯用户对应用程序的开发 - 界面非常简单直观。启动应用程序时,默认情况下,用户将显示WISIWYG编辑器窗口和
WISIWYG编辑器:
WISIWYG是英文表达“你所看到的是什么”的缩写,可以翻译为“你看到的就是你得到的东西”。实际上,编辑器中的工作以这样的方式发生:在编辑过程中显示内容并且看起来尽可能接近用户在最终产品中看到的内容。完全满足WISIWYG的要求,Hype允许您创建动画和交互式站点,而无需了解源代码。
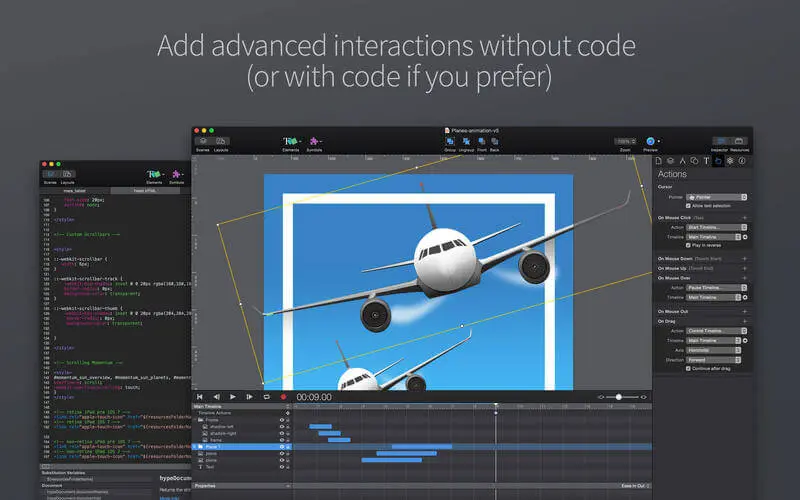
属性检查器
检查与多个标签,工具,其允许管理大量的任何位点元件的参数的面板。
- 文档。设置项目的大小和管理其显示的一些功能。另外,我想要注意自动检查正在创建的项目与某些版本的主要Web浏览器(包括最新的Android和Apple设备的移动版本)的兼容性的功能。如果发现兼容性问题,程序将提供有关如何消除它们的建议。
- 场景。 使用应用程序中创建的动画参数的选项卡。对于具有动画对象的任何可用操作(6个选项),您可以分配事件(转到另一个页面,播放动画,运行javascript或关注Web链接)。
- 指标。控制任何选定项目项的大小和旋转。
- 元。 管理项目元素的可视化显示(背景,框架,透明度,反射,阴影)。
- 文本。管理文本格式,使用的字体,间距等。
- 鼠标动作。使用项目的选定元素选择和管理特定操作中发生的事件。事件集类似于“场景”选项卡中提供的事件。与其他选项卡一样,如果存在任何兼容性问题,则会出现相应的图标,单击该图标将显示一个附加窗口,其中包含问题描述。
- 身份。有关所选项目的一般信息。
MEDIA BROWSER
Mediabrazer允许您将应用程序(如Aperture,iPhoto,iTunes,GarageBand)以及某些指定文件夹中的照片,视频和音频材料导入项目中。而且,有趣的是,文件夹的数量没有严格定义,用户可以将其文件夹添加到现有文件夹中。为此,只需将所选文件夹拖到媒体浏览器窗口即可。所选应用程序库或文件夹中的材料可以以三种模式显示;面板还包含按名称搜索特定文件的工具;搜索结果会在您输入搜索查询时立即显示。通过拖动也可以将浏览器中的材料导入到项目中。
JavaScript的
Hype中的工作原理与许多视频编辑器中的工作原理大致相同:用户排列关键帧,调整对象的属性,然后导出已完成的项目,从而生成包含项目中使用的媒体文件和常规j脚本的文件夹。
当然,事实上,一切都没有像前面几行所描述的那样快。例如,可以通过两种方式创建逐帧动画:手动或使用应用程序的录制选项。记录模式提供了分配例如正在移动的项目元素的关键位置的机会,并且创建从一个点移动到另一个点的动画的过渡将由Hype进行。
使用工具栏上的“插入元素”项(作为选项,只需拖动到编辑器窗口),我们将一个带有徽标的图形文件添加到项目中。选择徽标后,我们使用位于时间轴面板上的“录制动画”按钮开始录制过程,然后在“检查器”中(在“度量”选项卡的“旋转”部分中)设置旋转角度(从0°到360°)。在此之后,我们停止录制,应用程序将自动进行转换以创建旋转动画。
如上所述,完成的项目可以以HTML5格式导出,导出计划支持与Dropbox集成,Dropbox可以在Dropbox公共文件夹中自动发布创建的网页,并允许您在创建后立即与其他人共享链接(与Dropbox集成将起作用)仅当用户拥有适当的帐户时)。
在导出操作开始之前,程序会显示一个附加窗口,其中列出了在特定浏览器中查看创建的项目时可能出现的兼容性问题。如果兼容性问题不严重,则可以将某些浏览器排除在测试之外。
兼容性:macOS 10.9或更高版本64位
网站:http://tumult.com/hype/
Mac App Store:https://itunes.apple.com/app/hype-3/id685096913?mt=12


文章评论 (0)