Bootstrap Studio可以用于Mac创建响应式网站的网页设计工具。Bootstrap Studio是一个桌面应用程序,可以帮助您创建漂亮的网站。它带有大量内置组件,您可以拖放以组装响应式网页。它建立在极受欢迎的Bootstrap框架之上,并导出干净的语义HTML。成千上万的开发人员和设计师每天都在使用它。我们相信你也会喜欢它!
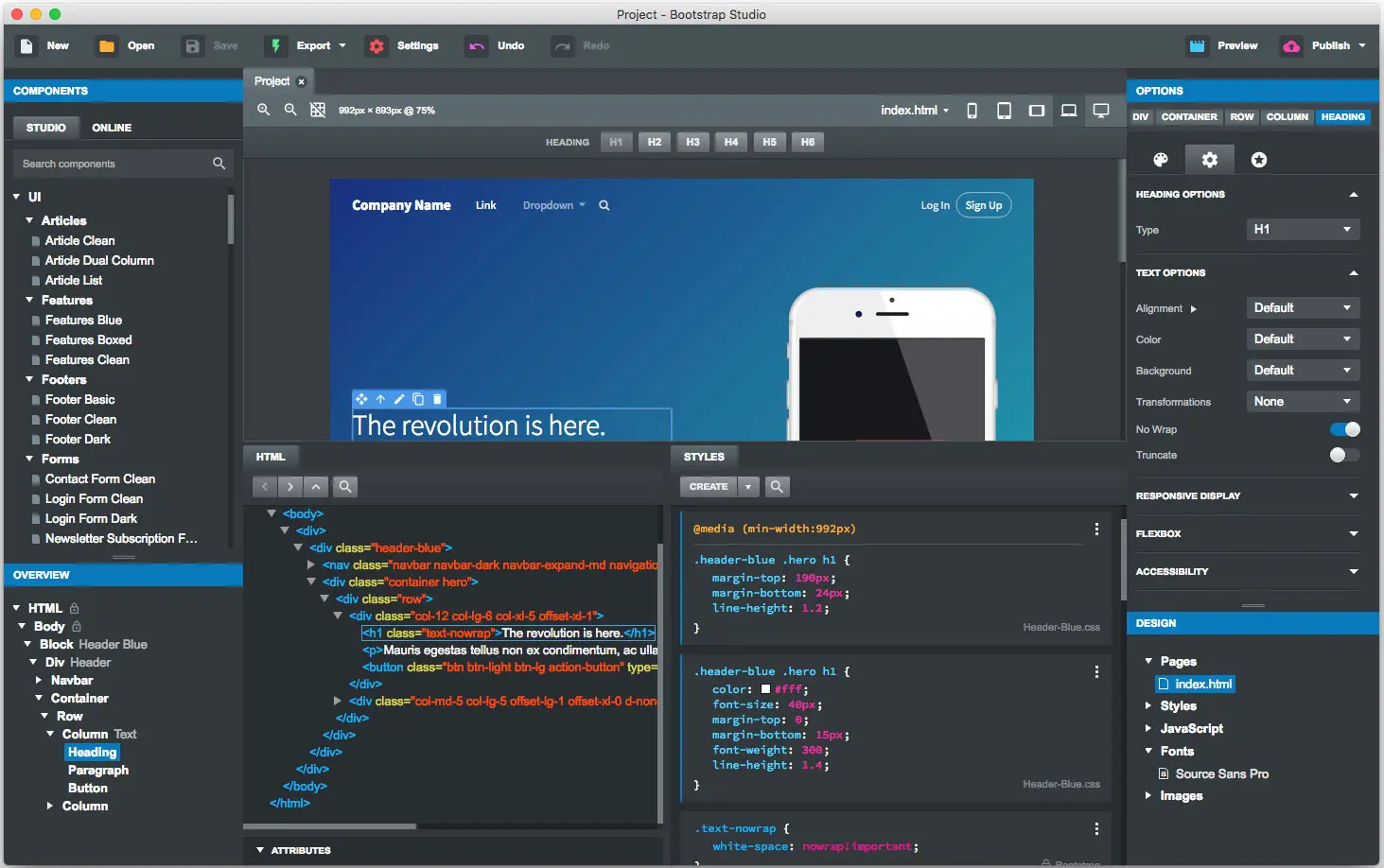
界面Bootstrap Studio拥有一个美观而强大的界面,它以简单的拖放为基础。这使其成为原型设计和设计网页和应用程序的完美工具。
美丽的内置组件Bootstrap Studio附带了大量可用于构建响应式页面的漂亮组件。我们有页眉,页脚,画廊,幻灯片甚至基本元素,如跨度和div。
智能拖放Bootstrap Studio知道哪些Bootstrap组件可以相互嵌套并为您提供建议。它会自动为您生成漂亮的HTML,看起来好像是由专家手工编写的。
创建自己的组件您可以将设计的各个部分作为自定义组件提取出来,并准备好将它们放入您创建的任何设计中。您还可以将这些组件导出为文件并共享它们。
在线图书馆如果您需要我们的库中不存在的组件,只需单击组件面板中的“联机”选项卡。在那里,您将找到社区构建和共享的数千个组件。您也可以上传自己的。
链接组件这是一个功能强大的功能,允许您同步组件,因此更改组件将自动更改另一个组件。这对于需要跨页面更新的页眉和页脚等内容特别有用。
实时预览Bootstrap Studio具有一个名为Preview的强大功能。有了它,您可以在多个Web浏览器和设备中打开您的设计,并且您在应用程序中所做的每个更改都将立即显示在任何地方。
编辑代码对于某些事情,拖放是不够的。这就是为什么Bootstrap Studio可以在您需要时完全控制标记的原因。您可以在Sublime Text-like编辑器中导入和编辑CSS,javascript和HTML。
高级CSS编辑器我们的高级CSS编辑界面支持自动建议和规则验证,并在任何给定时间显示活动和继承的规则。你很快就会害怕回到你的文本编辑器。
javascript编辑在我们的Sublime Text-like编辑器中编写javascript。您的所有更改都会与预览同步,因此您无需重新加载浏览器即可编写代码并进行试用。
HTML编辑使用我们强大的自定义代码组件,您可以直接编写HTML,而无需通过我们的拖放界面。您还可以在需要时将页面的任何部分转换为自定义代码。
要求:在macOS 10.9及以上版本上运行。
网站:https://bootstrapstudio.io/


文章评论 (0)